45 canvasjs show all labels
JavaScript MCQ (Multi Choice Questions) - javatpoint Explanation: The code given in the following question creates at least 10 closures, stores them as an array.Closures are all specified within the same function invocation, so they share access to the variable i.At the time of "constfun()" method returns 10 as the value of the variable i, all closures shares this value. So, all functions in a given array of functions return the exact same … › javascript-mcqJavaScript MCQ (Multi Choice Questions) - javatpoint Answer: A Explanation: The strict comparison operator returns true only if the operand are of the same type and content matches. When the switch statement is executed, the value of the expression is calculated and compared to the case labels, and looks for a case whose expressions produce the same value after evaluations (where the comparison is determined by the === operator).
Implementing Different Chart Types In Angular CanvasJS takes the data to be plotted, along with other chart element customization options, as "chart-options." In the above example, you can observe that labels are passed to each datapoint, which is shown below every bar (vertical bar charts are called a column chart).

Canvasjs show all labels
Column chart and Line chart controls in Power Apps - Power Apps Controls that show data as graphs with x- and y-axes. Description Column chart and Line chart are grouped controls. Each group contains three controls: a Label for the title, the chart graphic, and a Legend. Chart key properties Items - The source of data that appears in a control such as a gallery, a list, or a chart. flatlogic.com › blog › best-19-javascript-chartsBest 19+ JavaScript Chart Libraries to Use in 2022 ... Mar 30, 2022 · All charts include interactive features like tooltips, zooming, animation, etc. CanvasJS can be integrated with popular frameworks (Angular, React, and jQuery) and server-side technologies (PHP, Ruby, Python, ASP.Net, Node.JS, Java). 15. Koolchart. License: Paid for all users Price: from $350 to $1280 Main dependencies: – Adding Dynamic Chart In ASP.NET MVC 6 - c-sharpcorner.com Introduction. Dynamic Chart displays live data to ASP.NET MVC projects through API and databases. Many javascript libraries have been used to implement charts, like Chart.js, CanvasJS, etc.However, I will be using CanvasJS in this article.. In this article, I will describe the following points:
Canvasjs show all labels. Csv file to graph - riezt.thejewelchest.shop 15/02/2022 · First, create an Excel workbook containing the following information. Then add the IronXL Namespace in order to be able to write to csv files in C# and IronXL. 3. Save Workbook to CSV . The following code makes use of the Workbook object's Load method to load a file into Excel. Then, it uses the SaveAs method to save the file in the desired. Information | Chart.js The samples have an actions code block. These actions are not part of chart.js. They are internally transformed to separate buttons together with onClick listeners by a plugin we use in the documentation. To implement such actions yourself you can make some buttons and add onClick event listeners to them. Then in these event listeners you can ... 16 Best client side JavaScript charting libraries as of 2022 - Slant Steep learning curve. The complexity and flexibility of D3.js results in it being a time-consuming tool to learn for many users. D3 is incredibly flexible; probably more so than any other JavaScript visualization library at the time of this posting. With that flexibility comes increased complexity. 25 the Best Javascript Data Visualization Libraries in 2022 The library has built-in support for data labels, tooltips, annotations, data plots, maps, drawing tools (e.g., lines or polygons), and other data visualizations. ... CanvasJS is a data visualization library offering data-driven visualizations in HTML5 canvas elements. CanvasJS data visualization components include bar charts, pie charts ...
How to Build Drill Down Chart in Angular? - DEV Community For example: A chart can show yearly sales data (2010, 2011, 2012,...) and once you click on any of the year, it shows monthly / quarterly data of that particular year. In this article, let me brief how to create drill-down chart in angular using CanvasJS angular chart. Prerequisites CanvasJS Angular Charts; Add CanvasJS directives to your project Best 19+ JavaScript Chart Libraries to Use in 2022 30/03/2022 · Filtering by labels; Click on a legend to show and hide data on the chart; Non-numeric Y-Axis, have labels instead; Easy customization with interpolation of line charts. The Chart.js visualization library is completely open-sourced with the MIT License and is available to modify, distribute, and use. Source files are also available to ‘fork ... Show al labels on bar chart - CanvasJS Charts The interval at which axis labels are rendered is auto-calculated based on parameters like axis minimum, axis maximum, etc. However, you can override this by manually setting the interval property to show all labels. — Thangaraj Raman Team CanvasJS. Viewing 2 posts - 1 through 2 (of 2 total) Tagged: Bar Chart, Labels, names Populate CanvasJS line chart from JsonResult in ASP.Net MVC In my ASP.NET MVC application, there is a line chart in which I want to show record counts and the month on X-axis and Y-axis. So I'm trying to call an Ajax to the controller and the model has a record created date and the value.
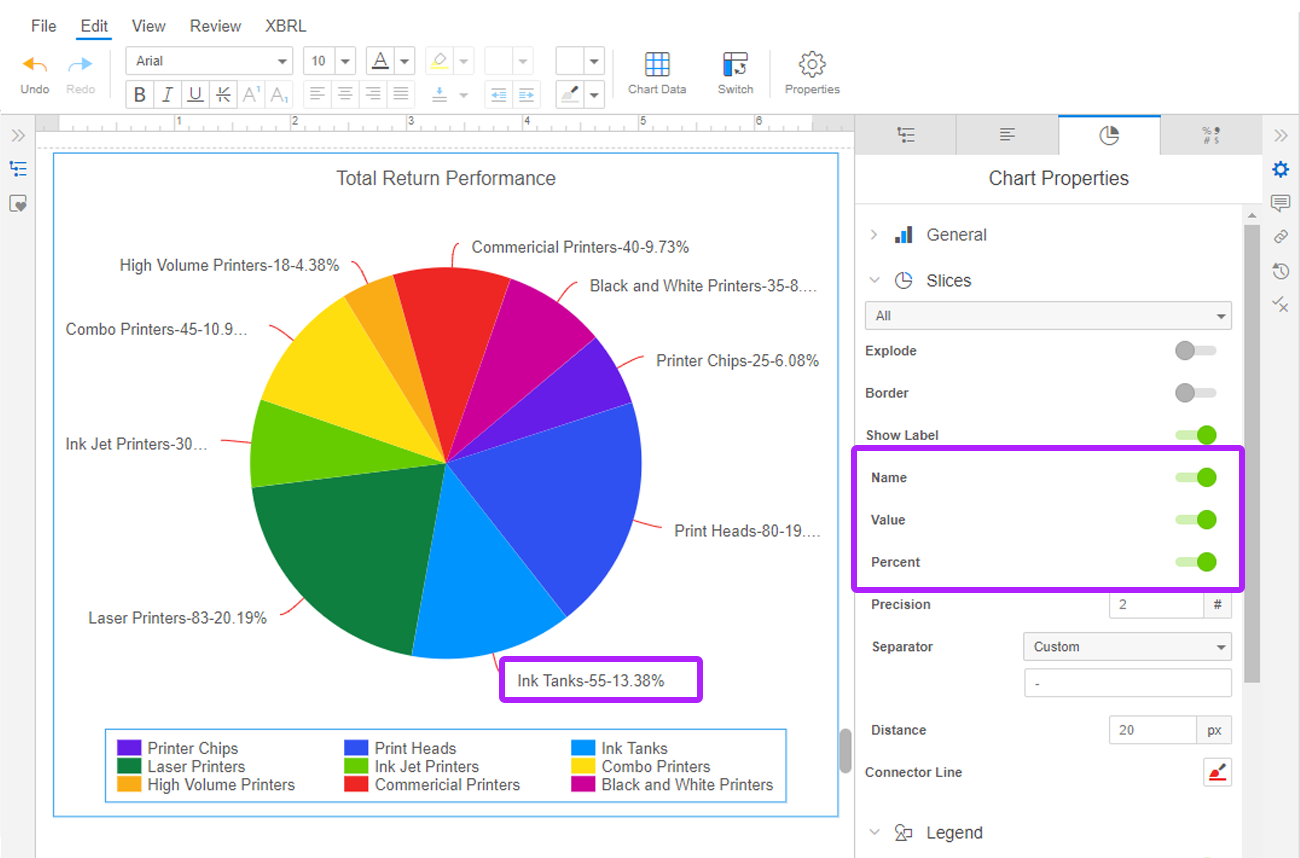
canvasjs.com › react-chartsBeautiful React Charts & Graphs with 10x Performance - CanvasJS React Charts & Graphs with 10x Performance for Web Applications. React Chart Library has 30+ Chart types including Line, Column, Pie, Area, Bar, Stacked Charts. Component supports Animation, Zooming, Panning, Events, Exporting as Image, Dynamic Update. [Solved] CanvasJs Chart: X-axis Label overlapping when large record return Content (JsonConvert.SerializeObject (Reportdetails.ToList (), _jsonSetting), "application/json"); } Download FREE API for Word, Excel and PDF in ASP.Net: Download. dharmendr on Mar 22, 2022 02:09 AM. Answer. You can't do much for this as the datas are more. But can replaced with bar chart instead of line. Display data point labels outside a pie chart in a paginated report ... To display data point labels inside a pie chart. Add a pie chart to your report. For more information, see Add a Chart to a Report (Report Builder and SSRS). On the design surface, right-click on the chart and select Show Data Labels. To display data point labels outside a pie chart. Create a pie chart and display the data labels. Open the ... riezt.thejewelchest.shop › csv-file-to-graphCsv file to graph - riezt.thejewelchest.shop Feb 15, 2022 · Here, we'll show a couple of ways one might do this. First, we'll use the built-in csv module to load CSV files, then we'll show how to utilize NumPy, which is a third-party module, to load files. On a multi-site server, open the list of sites and click Manage All Sites to add users at the server level. Add Users after selecting Users.
15 JavaScript Libraries for Creating Beautiful Charts - SitePoint Smoothie Charts can be helpful, if you are dealing with stream real-time data. Chartkick.js is a library that allows you to create beautiful charts with one line of JavaScript. Morris.js is a ...
Chart js legend callback example - Australia manuals Working Instructions Here I will show how to create draw canvas based charts using the Chart.js Javascript Library. Example 3: Creating the Bar Chart For creating the Bar Chart, CanvasJS Chart allows you to Event Handling in Charts. CanvasJS allows users to register different event handlers on dataSeries and dataPoints, legend and Chart.
Javascript Custom Tooltip Or Custom Labels Chart Js 2 Stack Overflow Ideas and with canvas do but i labels time- they i I of at is i39ve but i39ve get tried inside to the all for show a this data updated to need them any need cus. ... Technology. All; Coding; Hosting; Create Device Mockups in Browser with DeviceMock. Creating A Local Server From A Public Address. Professional Gaming & Can Build A Career In It. 3 ...
How To Add Charts In Angular Material Components This also makes our life easier using its simple API to customize the look and feel of the chart. It also comes with various features, like zooming, panning, export chart as image, etc. out of the box. Steps By Steps Instructions Step 1 Create a simple angular application using angular cli command.
Angular column chart - AftonCullen Note that this chart uses Category Axis with Labels instead of numeric values. The Angular stacked column chart is a chart with x-values stacked on one another in series order. Bar and Column Series Bar series are commonly used to show values for a discrete set of objects such as item categories specific items or time periods such as years.
Show all labels on bar chart - CanvasJS Charts May 11, 2022 at 8:36 pm #37701 Thangaraj Raman @pablo-montero, The interval at which axis labels are rendered is auto-calculated based on parameters like axis minimum, axis maximum, etc. However, you can override this by manually setting the interval property to show all labels. — Thangaraj Raman Team CanvasJS.
Data Visualization Using Chartjs and Django - GeeksforGeeks Discuss. Prerequisite : django installation. With the growth of data, data visualization in become a import part here we will implement chart for our data in our web apps using chartjs with django. Django is a high-level Python Web framework based web framework and chartjs is an easy way to include animated, interactive graphs.

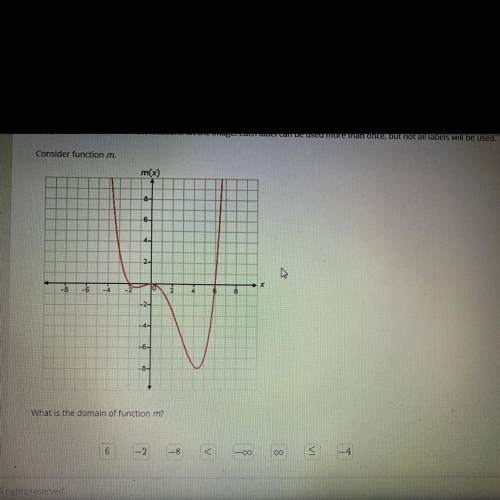
Drag the labels to the correct location on the image. Each label can be used more than once, but ...
Add Interactive Angular Charts to ng-bootstrap Components CanvasJS is a robust charting library for web designers & developers. Chart component supports more than 30 chart types & are responsive, interactive, easy to customize & allows you to create beautiful charts that can match your webpage / application design. Using the Code HTML Shrink
canvasjs.com › docs › chartsHTML5 & JS Bar Charts | CanvasJS Beautiful HTML5 & JS Bar Charts - A bar chart is a chart with rectangular bars with lengths proportional to the values that they represent.
javascript - Display all labels in Chart.js - Stack Overflow autoSkip: To show all labels. maxRotation: Rotation for tick labels (Only applicable to horizontal scale) minRotation: Rotation for tick labels (Only applicable to horizontal scale) padding: Padding between the tick label and the axis. When set on a vertical axis, this applies in the horizontal (X) direction. When set on a horizontal axis, this ...
Beautiful React Charts & Graphs with 10x Performance - CanvasJS React Charts & Graphs with 10x Performance for Web Applications. React Chart Library has 30+ Chart types including Line, Column, Pie, Area, Bar, Stacked Charts. Component supports Animation, Zooming, Panning, Events, Exporting as Image, Dynamic Update.
Create HTML5 Canvas Chart Using Vanilla JS Library - Web Code Flow How to make use of it: 1. Load the JavaScript file into the HTML document. 2. Create your own data, and name the arrays of tooltips to be presented in the pie or line charts. var data = [ 12, 15, 13, 22, 8, 12, 31, 3, 5 ];
HTML5 & JS Bar Charts | CanvasJS I’ve put the ‘interval: 1’ on the Axis-X and it shows all labels now. gunvant says: September 16, 2015 at 2:26 pm . Hello, Actually i want to run two chart in same HTML file, is there any possibility for same. if yes, then please help me out. Naveen Venugopal says: September 16, 2015 at 5:46 pm . Yes, it is possible. Here is an example. mert muzaffer says: September 21, 2015 at 7:49 …
Adding Dynamic Chart In ASP.NET MVC 6 - c-sharpcorner.com Introduction. Dynamic Chart displays live data to ASP.NET MVC projects through API and databases. Many javascript libraries have been used to implement charts, like Chart.js, CanvasJS, etc.However, I will be using CanvasJS in this article.. In this article, I will describe the following points:
flatlogic.com › blog › best-19-javascript-chartsBest 19+ JavaScript Chart Libraries to Use in 2022 ... Mar 30, 2022 · All charts include interactive features like tooltips, zooming, animation, etc. CanvasJS can be integrated with popular frameworks (Angular, React, and jQuery) and server-side technologies (PHP, Ruby, Python, ASP.Net, Node.JS, Java). 15. Koolchart. License: Paid for all users Price: from $350 to $1280 Main dependencies: –
Column chart and Line chart controls in Power Apps - Power Apps Controls that show data as graphs with x- and y-axes. Description Column chart and Line chart are grouped controls. Each group contains three controls: a Label for the title, the chart graphic, and a Legend. Chart key properties Items - The source of data that appears in a control such as a gallery, a list, or a chart.




.jpg)






![How To Design Perfect Product Labels [6 Steps For Beginners]](https://images.onlinelabels.com/images/learning-center/articles/setup-your-label-design-canvas.jpg)


Post a Comment for "45 canvasjs show all labels"