40 css toggle switch with two labels
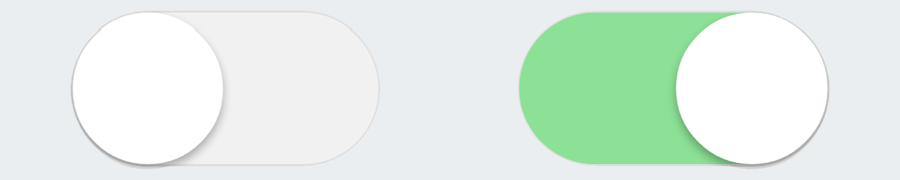
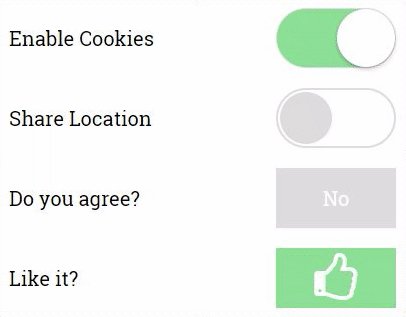
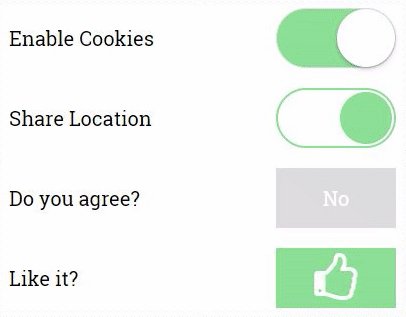
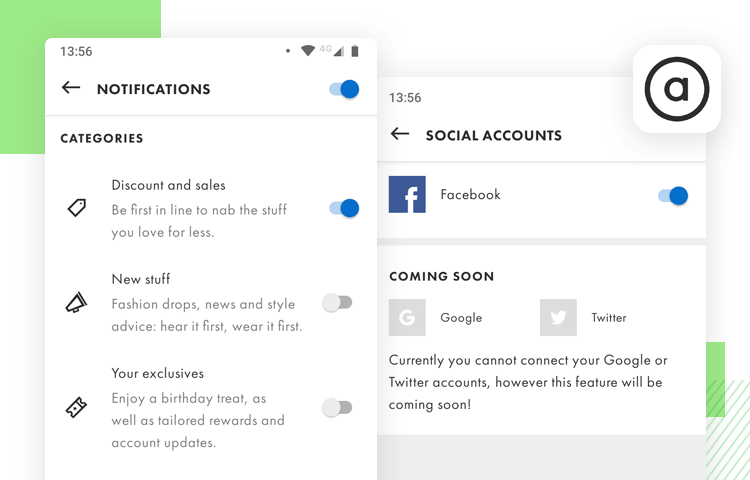
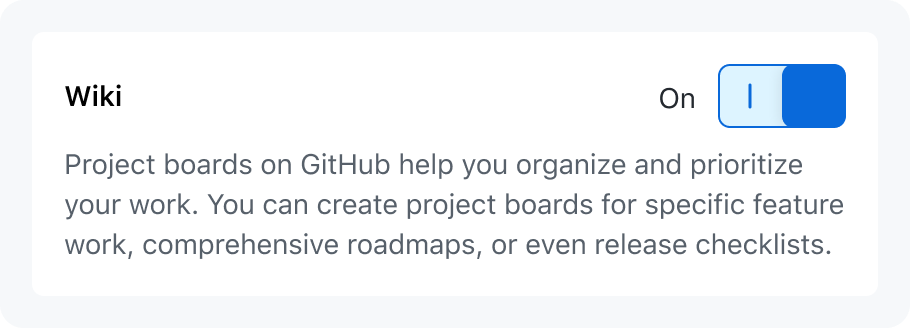
GREAT 20+ CSS TOGGLE EXAMPLE - DevDojo 9. Title:- A bunch of funky CSS3 Toggle Buttons Author:- Ashley Watson-Nolan Made With:- HTML CSS. 10 Title:- Checkbox CSS Toggle - Day / Night Mode Author:- Ahmad Emran Made With:- HTML CSS. 10. Title:- Big Fat Toggle Switch Author:- Andrew Creech Made With:- HTML CSS. 11. Top 20 CSS Toggle Switches [With Examples] - LambdaTest The CSS toggle switch is a front-end concept of defining a checkbox in a UI-rich method that works as a toggle between anything you want. For example, you can use the toggle switch to toggle between the dark theme and light theme, or you can use the toggle switch as a "Yes or No" answer for a question.
Toggle switch CSS with two labels - FantacyDesigns Toggle switch CSS You can also create this type of button for your website using HTML and CSS. If you really want to create it then follow the below steps to create it. How to create Toggle switch CSS? For the creation of toggle buttons, we have to write the code of HTML and CSS in a code editor and then we can write the code for it.

Css toggle switch with two labels
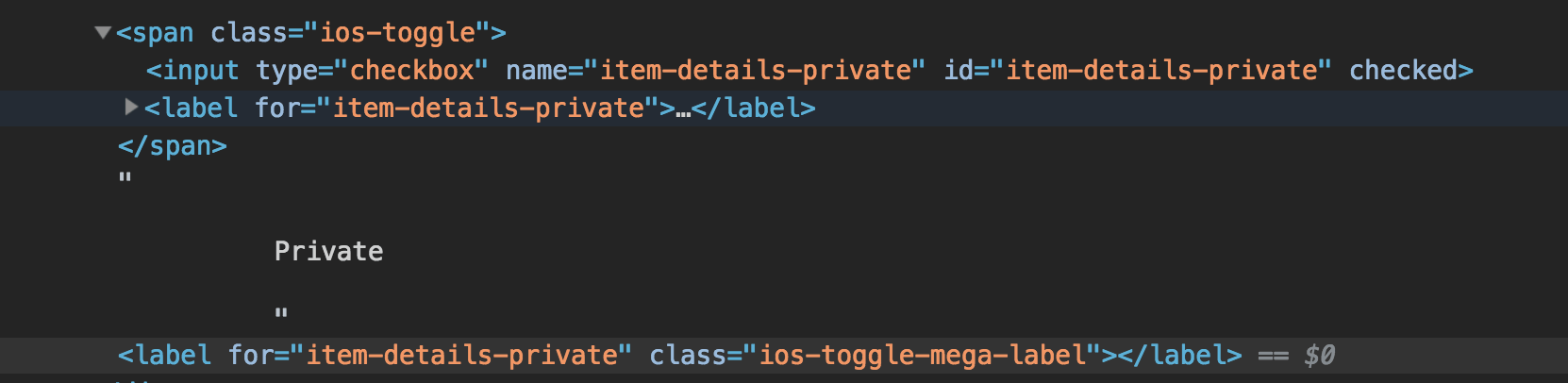
Let's create a custom toggle switch using HTML and CSS. Step 1 - The HTML. Here, the label with the class 'switch' is like the main container of our switch. The span with the class of 'toggle-thumb' is the circle part of the switch and inside this span are the 2 SVG icons that we are going to use. And We will use the checkbox to toggle the switch. CSS Toggle Switch with Two Labels - Codeconvey In HTML, create the label element with a class name "toggleSwtich" and place a checkbox input inside it. Likewise, create two span elements for labels with class names "left-span" and "right-span" respectively. Enabled Create Pure CSS Toggle Switch ON OFF Examples - Codeconvey iOS9 Toggle Switch Material Style Switch Window 8 Flat Finish The way of a category will center each style this is attached to the input element. Labels also have their class name. You can also see that label is along, it also has two spans. The one called internal and second one switch. Let's study the HTML:
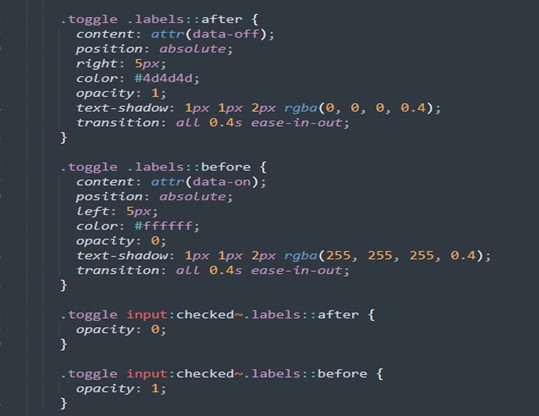
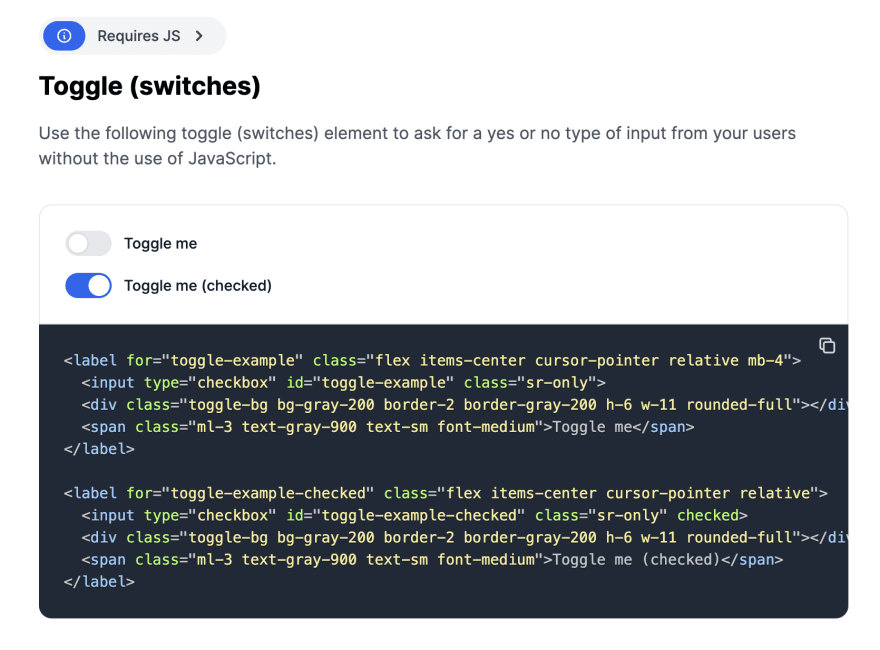
Css toggle switch with two labels. Creating Round, Flat and Flip-Style CSS Toggle Switches I'm going to demonstrate 3 different styles: Round style toggle (similar to iOS toggle switches) Round style with a flat finish. Yes/no flip style switch. Each style will be targeted by a class that is attached to the input element. Labels will be targeted using the input + label selector targeting, and so they don't need class names of ... Nba 2k22 nintendo switch price - lqqj.expomessezimmer.de Nintendo Switch NBA 2K22 £14.00 0 Bids 6d 11h , £1.05 Shipping , eBay Money ... For example, we provide accurate form labels; descriptions for actionable icons (social media icons, search icons, cart icons, etc.); validation guidance for form inputs; element roles such as buttons, menus, modal dialogues (popups), and others. Additionally, the background process scans all of the … Tailwind CSS Switch / Toggle - Free Examples & Tutorial Basic example. Switches toggle the state of a single setting on or off. They are the preferred way to adjust settings on mobile. Default switch checkbox input. Important! Tailwind Elements is 100% free and relies fully on community support for getting reach & new users. If you like what we do, consider sharing our work with your community. 20 CSS Toggle Switches - csshint - A designer hub Collection of hand-picked free HTML and CSS toggle switch code examples. 1. CSS grid toggle. Author. Liam. Made with. HTML / CSS (SCSS) demo and code Get Hosting. 2.
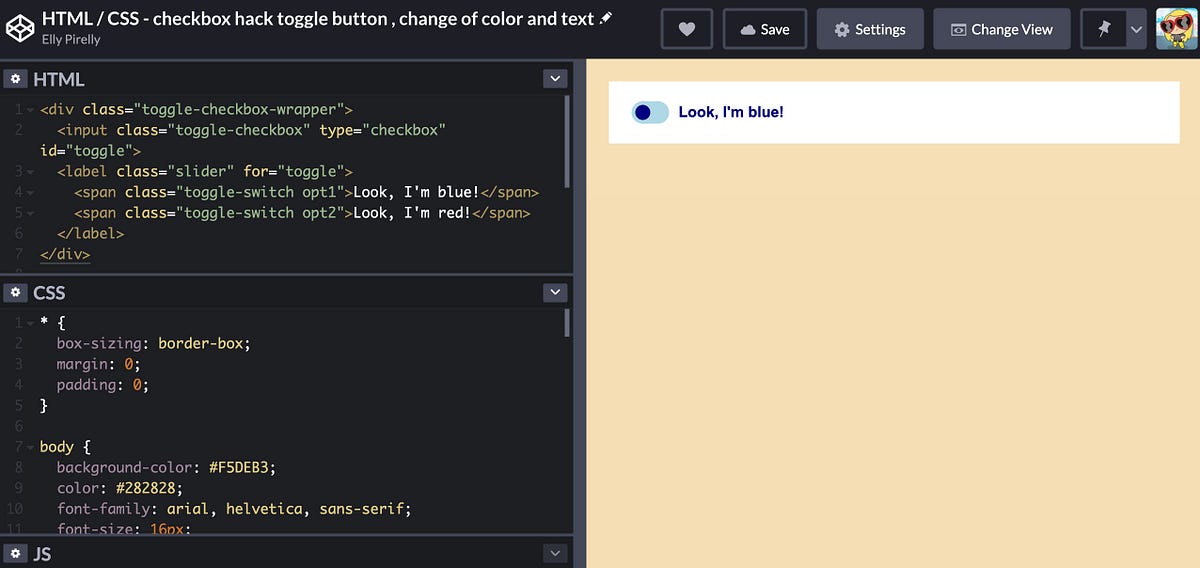
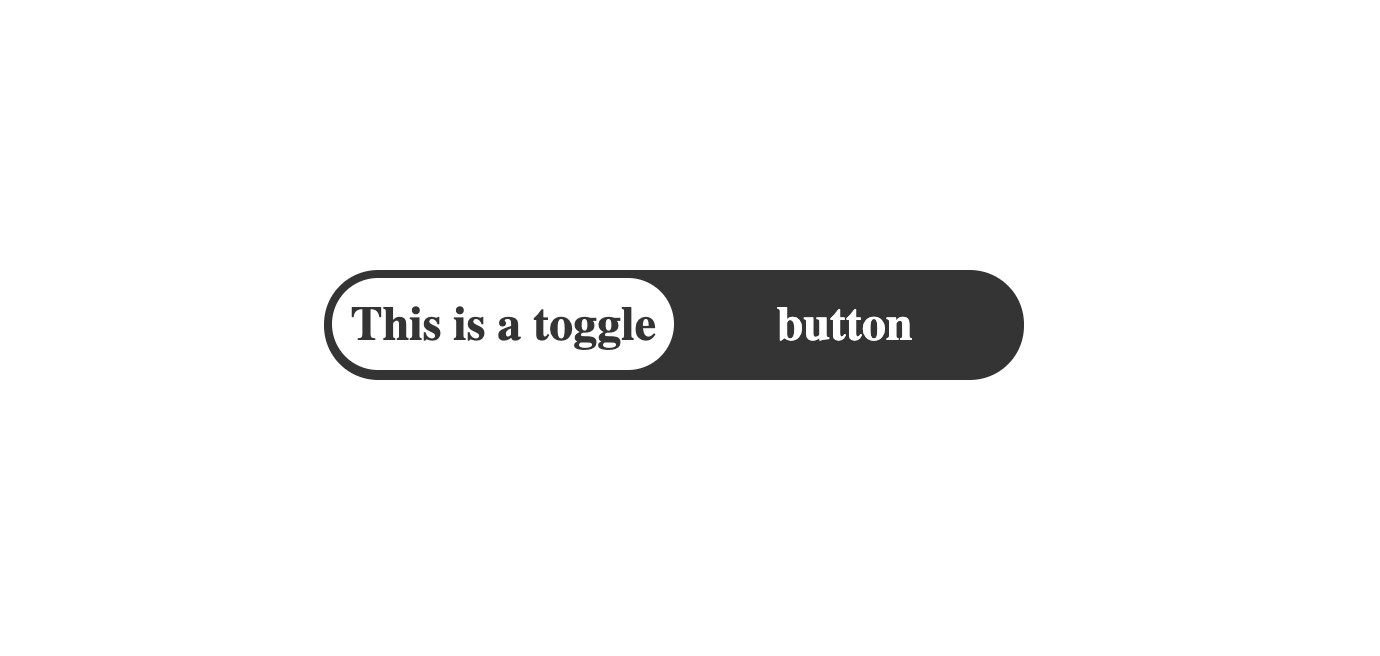
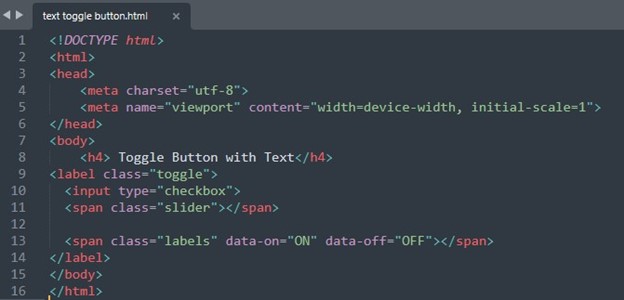
10 CSS Toggle Switch With Text (With Source Code) - tutorialstonight To add text to the toggle button, we just need to add another HTML element inside the toggle button and style it using CSS to make it look like a label. How to connect two options and toggle switch buttons 4 I would like to connect two labels and toggle switches. If you click the toggle switch, it is desired that the switch is activated when you click the respective labels. However, if you click on the same label, you do not want the switch to move. I made a toggle switch along this link . This button works very well. Great CSS Toggle Switch Options You Can Use On Your Site It toggles between "Yes" and "No" with a clear label indicating the user's choice. Antsy Toggles Author: Daryn St. Pierra This HTML, CSS switch leans toward the antsy feeling. The toggle bubble moves around a lot, bouncing up and down and from side to side. It is a great toggle for an option that people are excited about and cannot wait for. CSS Toggle Switch With Checkbox | 4 Different Input Based Toggle Button All four switches are based on the same HTML input checkbox. The 4 types of switch buttons are: Round Toggle Button Round Inverse Toggle Rectangle Slide Toggle Rectangle Flip Toggle If you are thinking now how these toggles are actually is, then see the preview given below. Preview Of 4 Different Input Based Toggle Buttons
Accessible CSS toggle switch using standard form controls - Ghinda The toggle switches work on all modern browsers, including mobile ones (even proxy-browsers like Opera Mini). Browsers without support for media-queries, such as IE8 and below, get standard form elements. Easy Toggle Switch with HTML and CSS | No Time Dad There isn't any need for JavaScript to create this toggle switch, css gives us everything we need. The Switch__Input selector will hide the checkbox itself, but still allow us to keep track of whether the input is checked or not. You might notice that the selector Switch__Input:checked + .Slider shown below in the css contains a + sign. CSS Toggle Switch [ 2022 Updated Version ] with examples - Stackfindover How to Create a html toggle button Step by Step Step 1 — Creating a New Project The first thing we'll do is create a folder that will contain all of the files that make up the project. Create an empty folder on your devices and name it "as you want". 300+ HTML / CSS Examples with Source Code & Tutorial 02.09.2022 · CSS Toggle Switch with Two Labels. May 27, 2022 by Muhammad Asif. Creating a toggle switch button using pure CSS is an easy process. But when we need to add labels, it becomes a little bit challenging task. Similarly, it becomes more difficult while design a toggle switch button with dual labels. … Read More. How to Make CSS Sticky Navbar (HTML & JS) …
How to make toggle label with only css - Stack Overflow But I want to make this function with only HTML and CSS. So I tried like this. But it does not work. body {padding:60px;} .toggle-switch input [type=checkbox] {display:none} .toggle-switch label {cursor:pointer;} .toggle-switch label { background-color: #FFFFFF; border-radius: 10px; height: 30px; border: 2px solid #3CDEBF; } .toggle-switch ...
37 Best CSS Toggle Switches - Digital Design Journal Multi-state ( 2 State, 3 State, 4 State) Toggle Switch CSS Multi-state Toggle switch is simple and allows the developers to create toggle switches along with support for multiple option states as well. This is also included 3 state toggle switch css and also 4 state. Demo Download Bootstrap Button Toggle (On/Off Switch) CSS
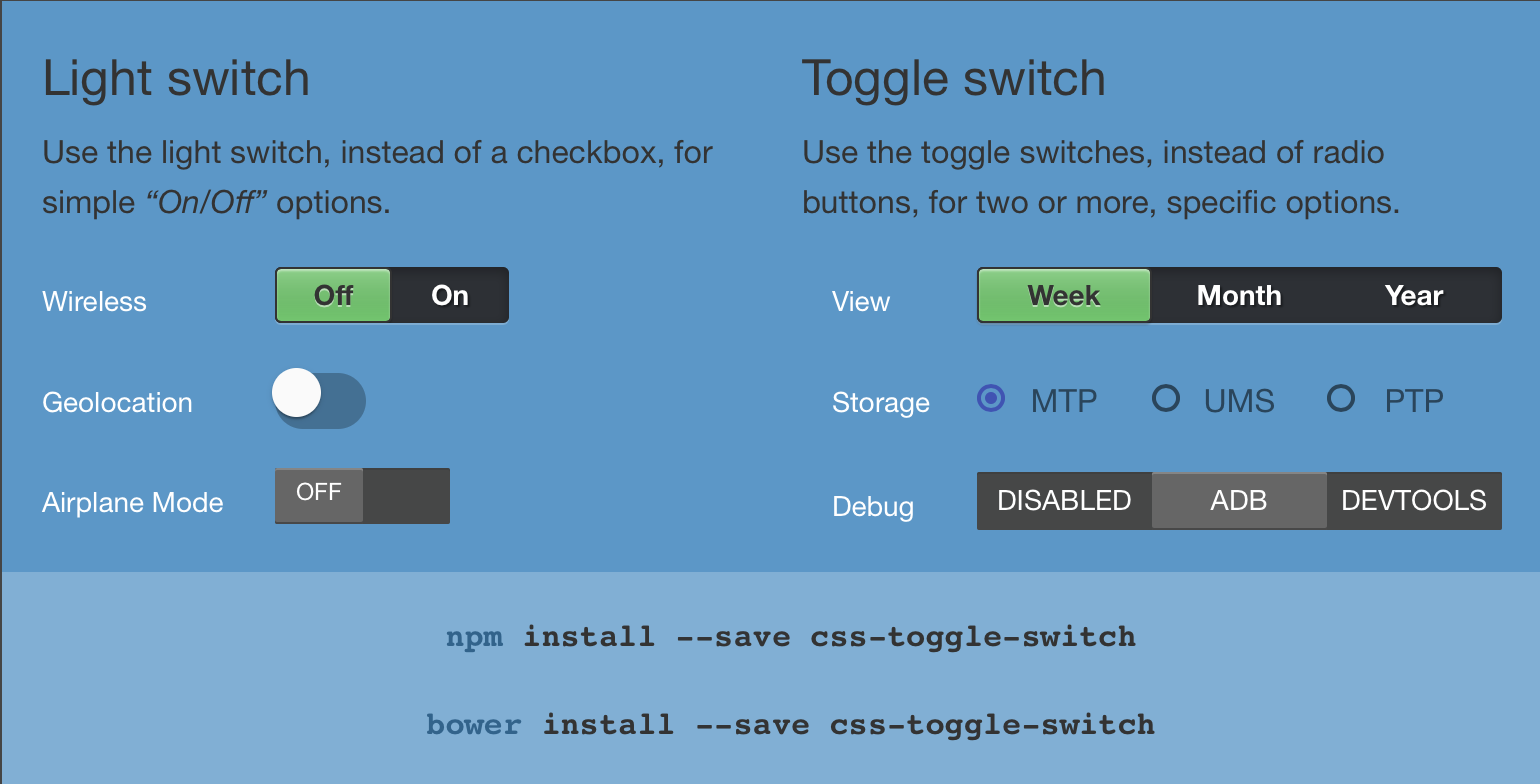
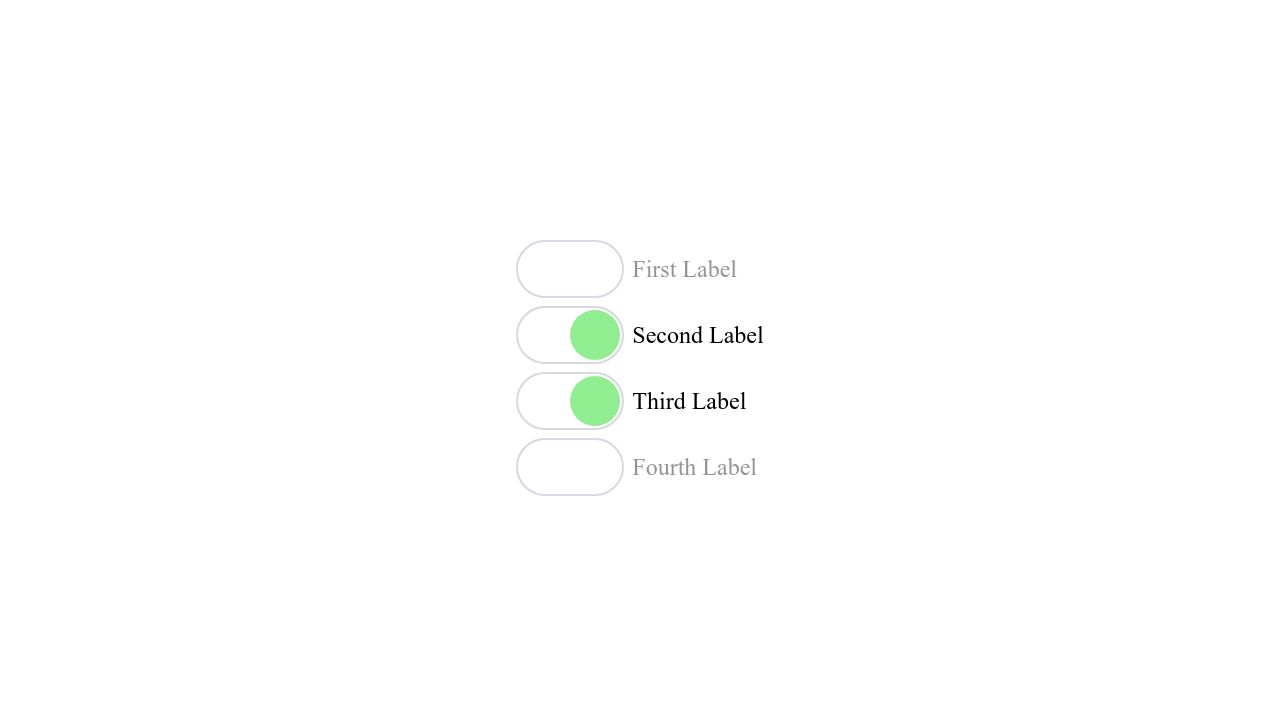
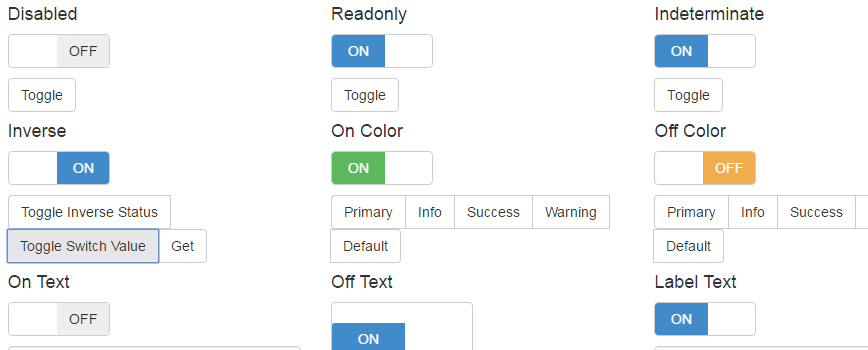
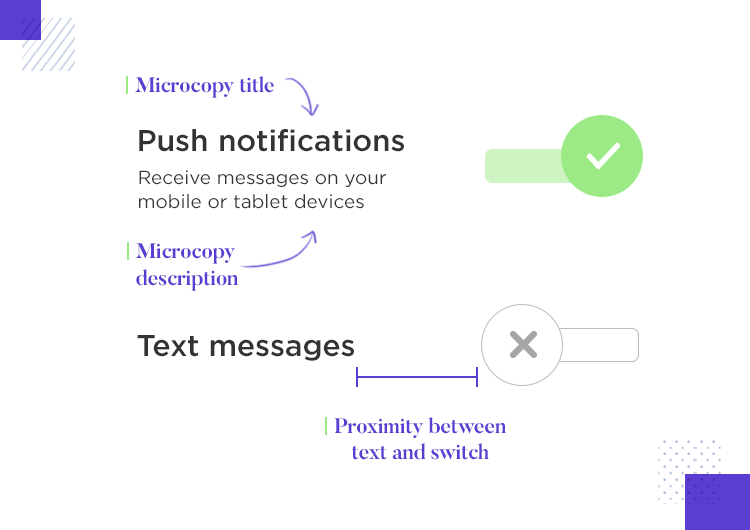
20 Best Toggle Switches [Pure CSS Examples] - Alvaro Trigo Pure CSS Dark Mode Toggle A great switch example brought by Benjamin that results in a quite beautiful toggle element by just using CSS. On top of that, it's a toggle switch that comes with two labels that can be quite useful too. The easing animations are smooth and add a modern touch to this toggle. Beautiful CSS progress bars
Creating a toggle switch in CSS. - Medium Now we need to change the label position as relative, so that we can make use of label::after and style that to appear like a switch.Also set the display : inline-block; so that we can apply width ...
Simple CSS Toggle Switch — Create a toggle switch with only a checkbox Create a toggle switch with only a checkbox. February 5, 2015. I recently discovered that by adding appearance: none to Form Elements, that it essentially unlocks the ability to use :before and :after styles. Which means you can do more with just a plain old input field without any supplemental HTML.
How to Build a Simple Toggle Switch Component With the CSS Checkbox Hack Take a look! 1. Begin With the HTML Markup To begin with, we'll define a plain ordered list with the class of switches. Each list item will contain a checkbox and its associated label. Each label will include two span s. The first one will hold the text content, while the second empty one will be responsible for the toggle switch.
CSS-Tricks - Tips, Tricks, and Techniques on using Cascading ... CSS-Tricks is joining the DigitalOcean community! We are so excited to be joining forces. Learn more about this change here.As a special welcome offer, enjoy $200 of free credit to try DigitalOcean on us.
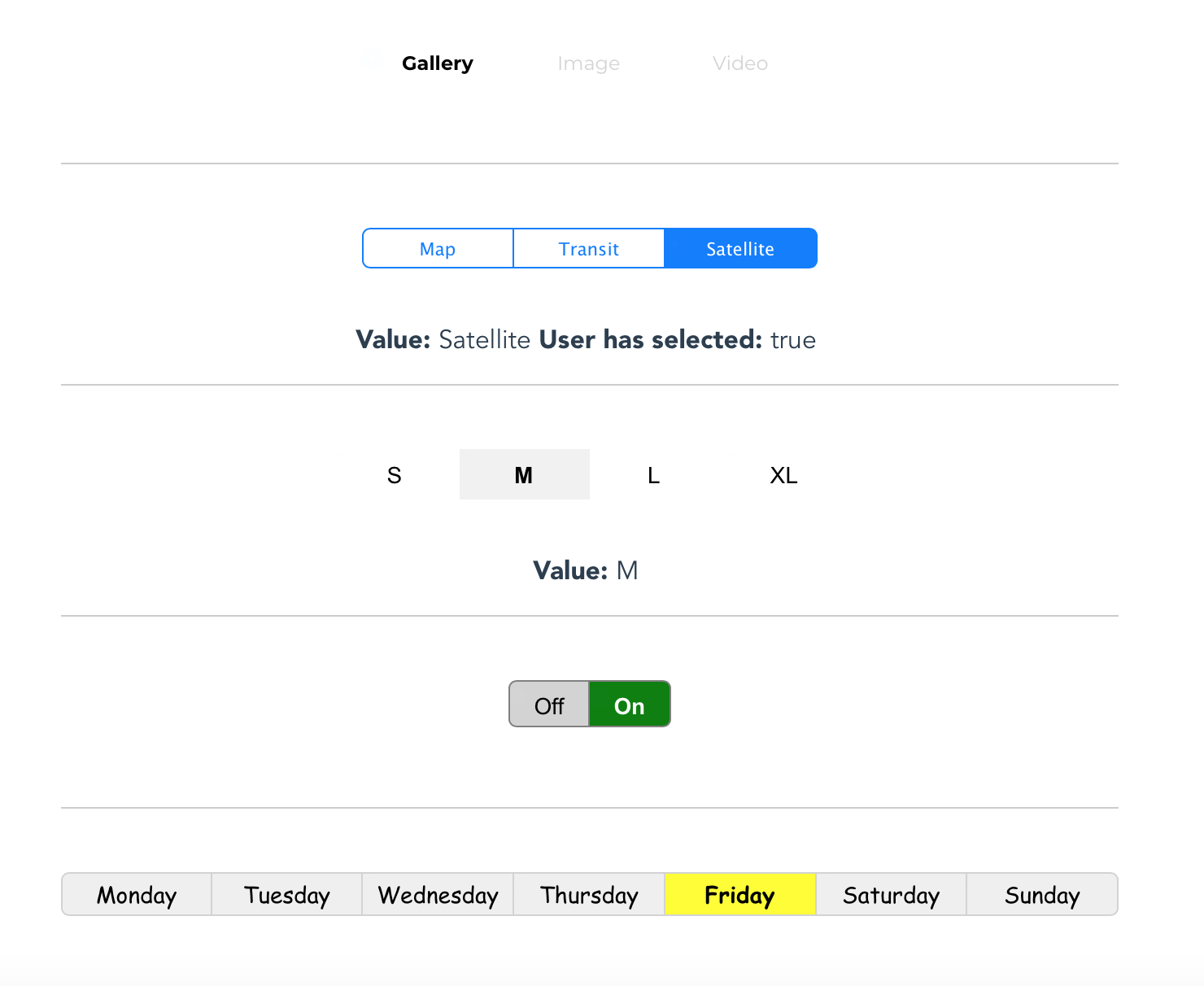
The "Checkbox Hack" (and things you can do with it) | CSS-Tricks Dec 21, 2011 · A toggle can take the form of ON/OFF, which can be done with a single . Like emoji toggles! See the Pen CSS Checkbox Toggle Switch by Chris Coyier (@chriscoyier) on CodePen. Or it could be multiple elements to switch between differnet distinct values. Those are radio inputs in this MPG calculator
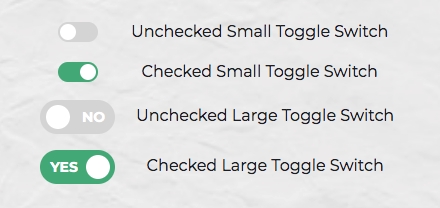
Toggle Switch - Clay Toggle Switch Text. You can display additional text with the toggle switch by adding the toggle-switch-text class to the text element. Use the toggle-switch-text-left and toggle-switch-text-right classes to position the text on the left and right side of the toggle switch, respectively. Adding Required Text Required *.
How To Create an Image Grid - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
Overview of the Dreamweaver workspace - Adobe Inc. When you use this mode for a CSS file in Code view, all the properties for the selector in focus are displayed. This mode is context-sensitive. Use this option to edit the properties of selectors associated with selected elements in the document. Sources Lists all the CSS style sheets associated with the document. Using this pane, you can ...
15+ Beautiful Toggle Switch with CSS And JavaScript The CSS Checkbox Toggle Switch is a simple example of a toggle switch. It is the use of a checkbox of HTML form input and uses it as a toggle switch using the CSS style. The toggling will change the background color to green. The use of HTML and CSS makes it easy to understand. Also, this pen is a really simple example to learn. Demo/Code 9.
How to Create a Toggle Switch in CSS3 - SitePoint The toggle itself is created using :before and :after pseudo-elements for the colored background and the white switch accordingly: both elements are absolutely positioned at the left-hand edge of ...
How To Create a Checkout Form with CSS - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
How to Create a Toggle Switch using CSS - CodexWorld The toggle switch will add a neat and clean user experience to checkbox functionality. The toggle switch can be created using pure CSS, so you can use toggle switch as a filtering button in your web project. If you want to provide a better user experience on the web project, then display a toggle switch instead of a checkbox.
How To Create a Toggle Switch - W3Schools Learn how to create a "toggle switch" (on/off button) with CSS. Try it Yourself » How To Create a Toggle Switch Step 1) Add HTML: Example
How to Create Toggle Switch by using HTML and CSS - GeeksforGeeks To create a toggle switch, we will use HTML and CSS. If you want to add a more attractive toggle switch then you can add sliding animation, bouncing effect, etc. In this article, we will divide the whole thing into two different sections structure creating and designing the structure.
72 CSS Toggle Switches - Free Frontend Probably a toggle switch concept that no one has tried before. This one is for temperature—options being cold or hot. The idea is to portray the handle as an ice cube for cold and a flame for hot. For hot, the cube moves right and melts at the same time, and a rising flame moves along with it. For cold again, the water forms back into a cube ...
Create Pure CSS Toggle Switch ON OFF Examples - Codeconvey iOS9 Toggle Switch Material Style Switch Window 8 Flat Finish The way of a category will center each style this is attached to the input element. Labels also have their class name. You can also see that label is along, it also has two spans. The one called internal and second one switch. Let's study the HTML:
CSS Toggle Switch with Two Labels - Codeconvey In HTML, create the label element with a class name "toggleSwtich" and place a checkbox input inside it. Likewise, create two span elements for labels with class names "left-span" and "right-span" respectively. Enabled
Let's create a custom toggle switch using HTML and CSS. Step 1 - The HTML. Here, the label with the class 'switch' is like the main container of our switch. The span with the class of 'toggle-thumb' is the circle part of the switch and inside this span are the 2 SVG icons that we are going to use. And We will use the checkbox to toggle the switch.













![Top 20 CSS Toggle Switches [With Examples] | LambdaTest](https://www.lambdatest.com/blog/wp-content/uploads/2021/11/css-toggle-1.gif)

![Top 20 CSS Toggle Switches [With Examples] | LambdaTest](https://www.lambdatest.com/blog/wp-content/uploads/2021/11/css-toggle-2.gif)
![20 Best Toggle Switches [Pure CSS Examples]](https://alvarotrigo.com/blog/assets/imgs/2022-03-04/toggle-switch-with-css-only.png)



















Post a Comment for "40 css toggle switch with two labels"