45 amcharts categoryaxis show all labels
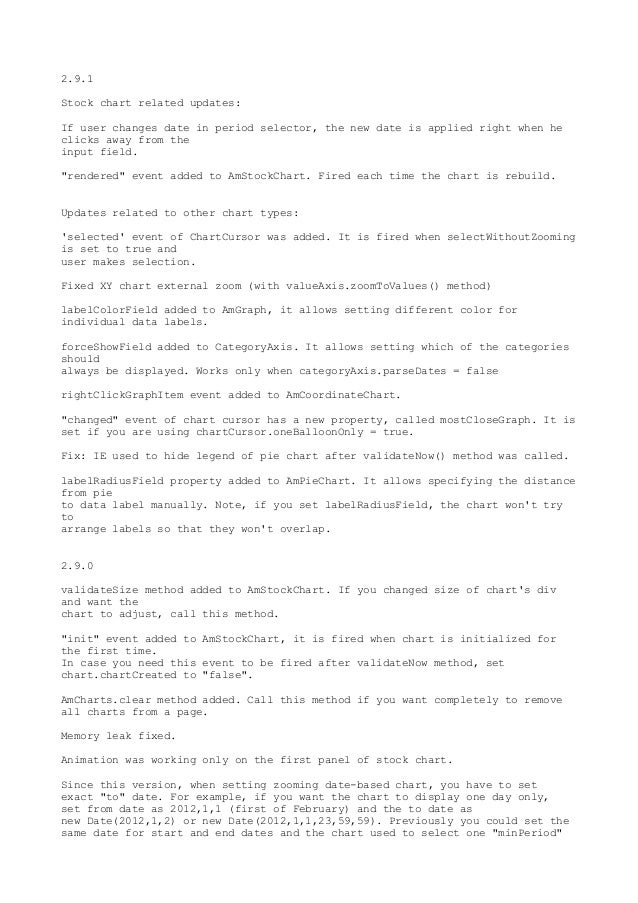
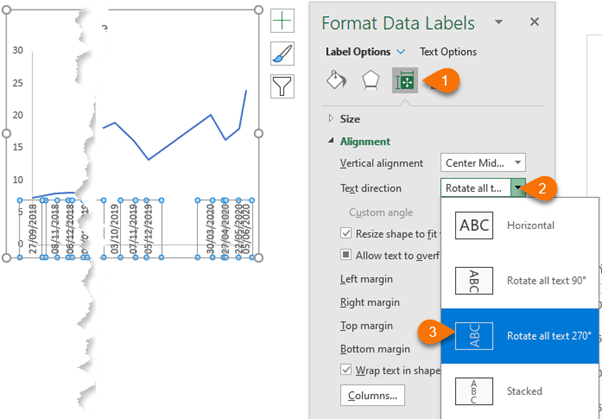
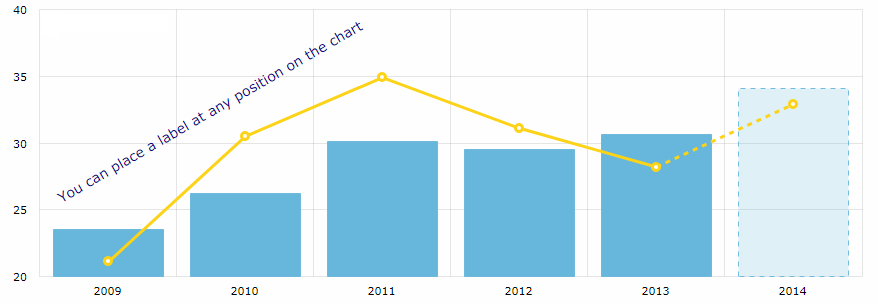
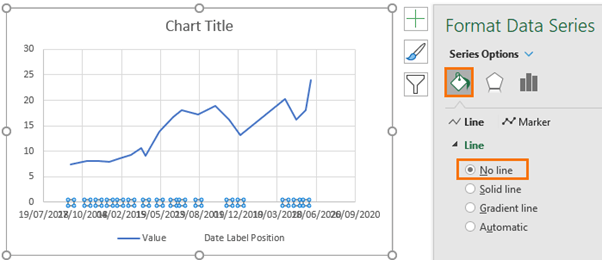
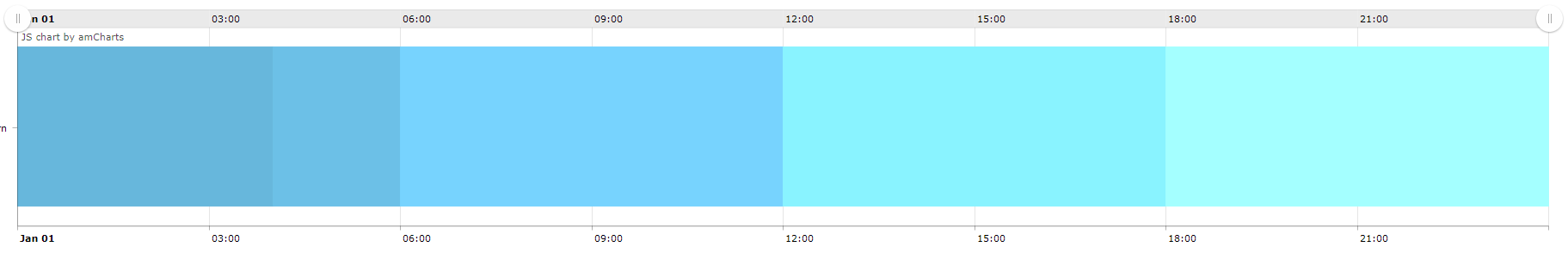
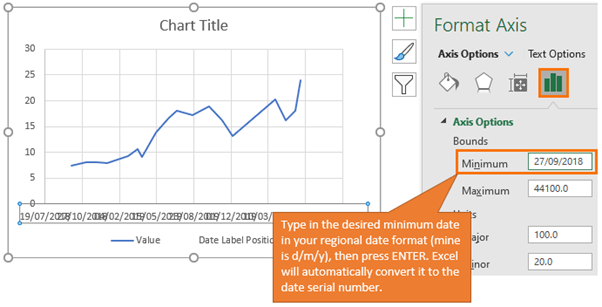
Axes – amCharts 4 Documentation Positioning of labels on a Date axis deserves special mention, because it follows a certain fuzzy logic. Basically it goes like this: If the distance between two adjacent labels/grid lines is full period (hour, day, month, tear, etc.) we show the label in the middle of that period, because, well it represents the full period. › docs › v4Axes – amCharts 4 Documentation Positioning of labels on a Date axis deserves special mention, because it follows a certain fuzzy logic. Basically it goes like this: If the distance between two adjacent labels/grid lines is full period (hour, day, month, tear, etc.) we show the label in the middle of that period, because, well it represents the full period.
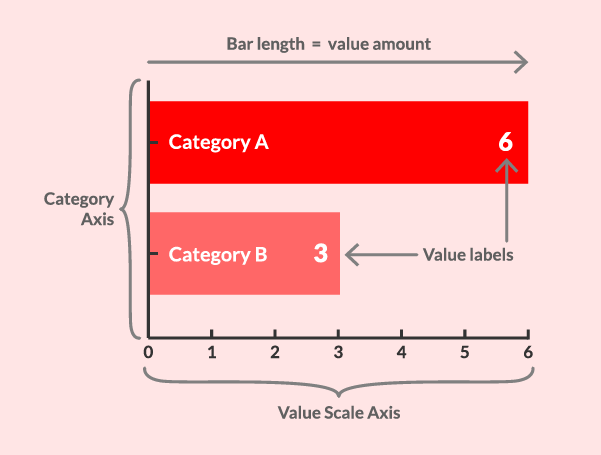
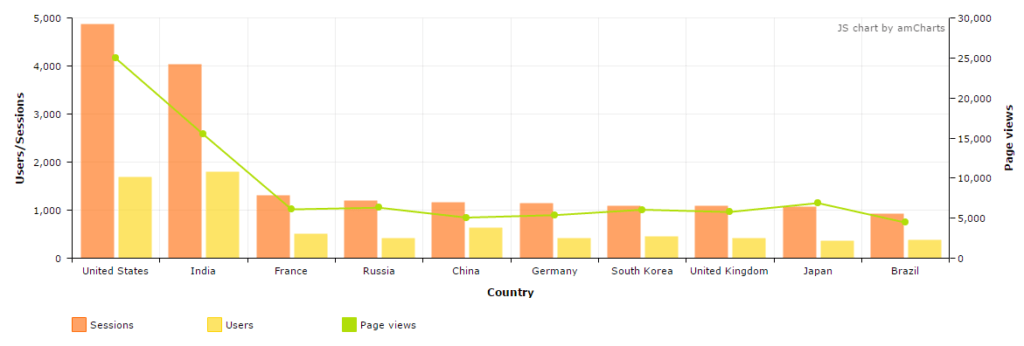
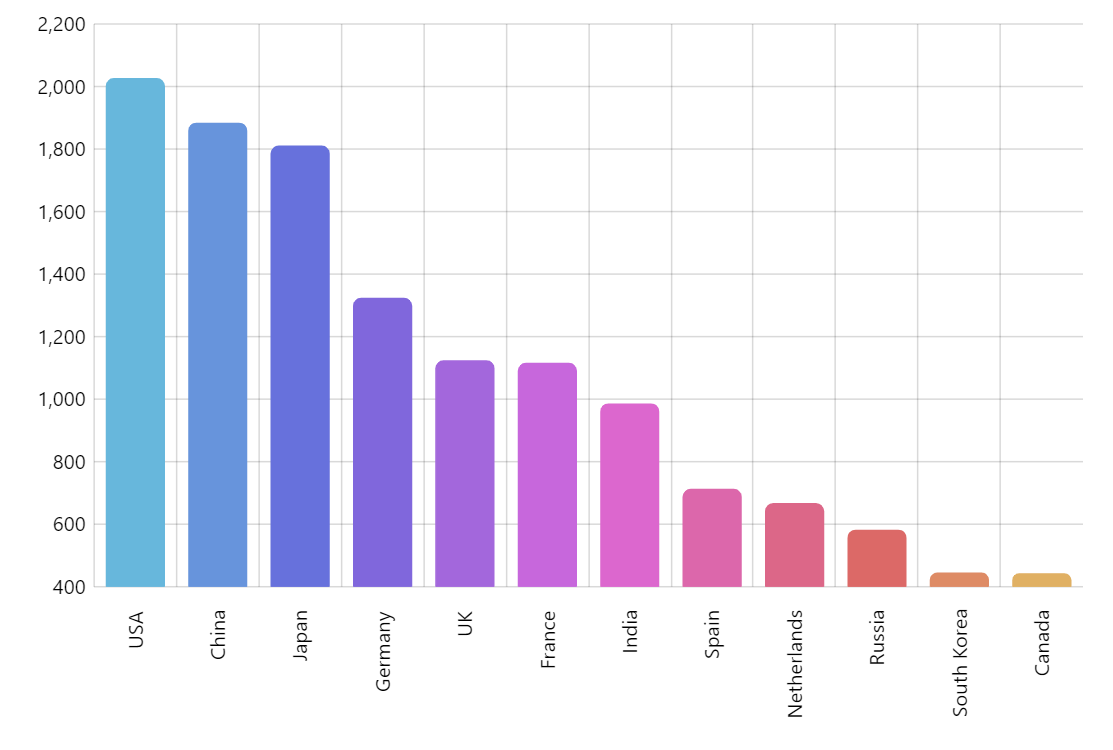
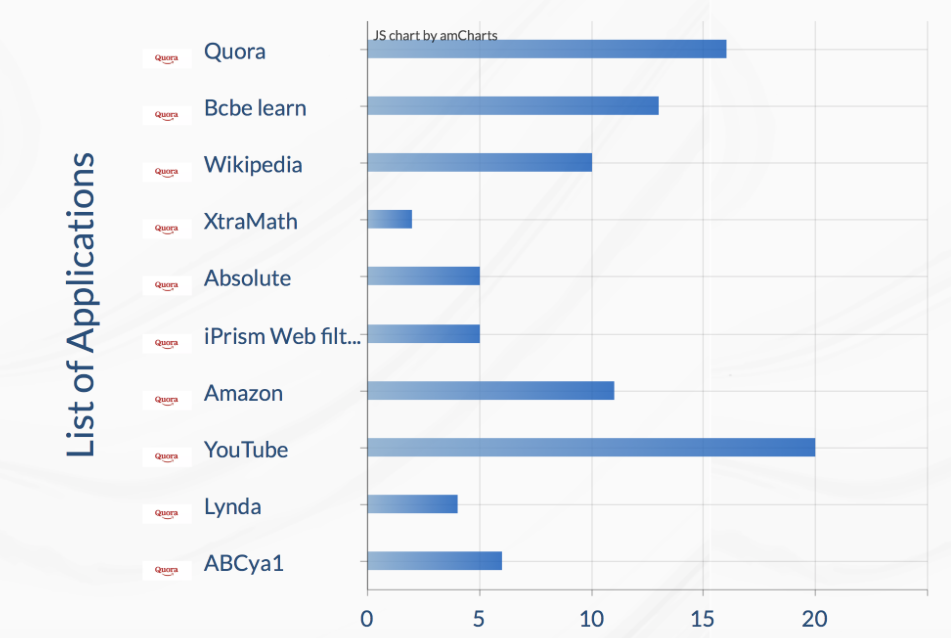
Anatomy of an XY Chart – amCharts 4 Documentation Axis class Comment; CategoryAxis: Displays equally divided string-based increments - categories.Requires dataFields.category to be set so that it can extract actual category names from data.. Category labels are displayed as they are in data.

Amcharts categoryaxis show all labels
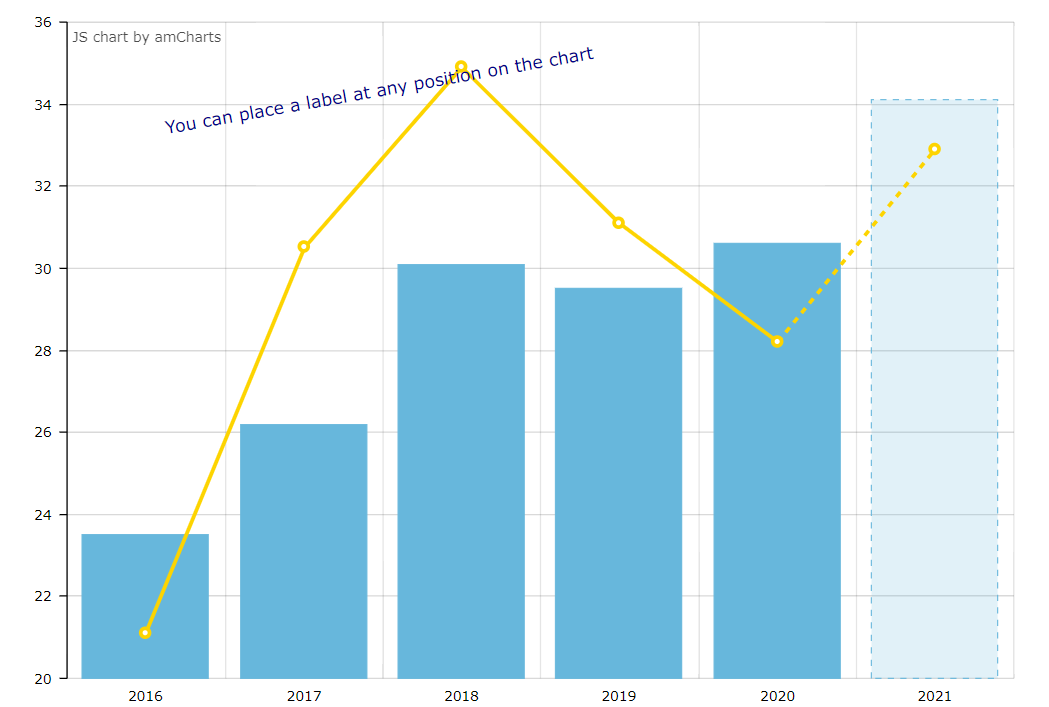
› docs › v4Anatomy of an XY Chart – amCharts 4 Documentation Axis class Comment; CategoryAxis: Displays equally divided string-based increments - categories.Requires dataFields.category to be set so that it can extract actual category names from data. Axis ranges – amCharts 5 Documentation Radar chart with custom angles by amCharts team on CodePen.0. NOTE Labels are shown on the axis itself by default. For tips on how to move them on the opposite side of the chart, refer to "Aligning axis range labels" tutorial. Bullet. It's also possible to show a bullet with any element in it by setting range data item's bullet property: › docs › v4Series – amCharts 4 Documentation A Series in amCharts 4 universe means a collection of similar, logically grouped data points, comprising multi-value data element. Probably the most evident example of series is XYSeries - say a collection of bullets connected with a line (a line graph) or a cluster of columns (column graph).
Amcharts categoryaxis show all labels. Zoom and pan – amCharts 5 Documentation An XY chart can be zoomed and panned in a number of ways. This tutorial takes a closer look at all of them. Panning. An XY chart has two settings that can be used to enable panning: panX and panY. They're both are boolean values, with true meaning that chart can be panned by dragging it horizontally (panX) and/or vertically (panY).. let chart = root.container.children.push( … › docs › v5Zoom and pan – amCharts 5 Documentation An XY chart can be zoomed and panned in a number of ways. This tutorial takes a closer look at all of them. Panning. An XY chart has two settings that can be used to enable panning: panX and panY. Series – amCharts 4 Documentation IMPORTANT If you are using a heat legend you will need to enable logarithmic scale for it individually. See "Heat Legend" article for more details.Pre-hiding series. Series on a chart can be toggled on and off either by Legend or via API functions hide() or show().. However, in some situations, you might want your chart to start with some of the series hidden. › docs › v5Axis ranges – amCharts 5 Documentation Radar chart with custom angles by amCharts team on CodePen.0. NOTE Labels are shown on the axis itself by default. For tips on how to move them on the opposite side of the chart, refer to "Aligning axis range labels" tutorial. Bullet. It's also possible to show a bullet with any element in it by setting range data item's bullet property:
› docs › v4Series – amCharts 4 Documentation A Series in amCharts 4 universe means a collection of similar, logically grouped data points, comprising multi-value data element. Probably the most evident example of series is XYSeries - say a collection of bullets connected with a line (a line graph) or a cluster of columns (column graph). Axis ranges – amCharts 5 Documentation Radar chart with custom angles by amCharts team on CodePen.0. NOTE Labels are shown on the axis itself by default. For tips on how to move them on the opposite side of the chart, refer to "Aligning axis range labels" tutorial. Bullet. It's also possible to show a bullet with any element in it by setting range data item's bullet property: › docs › v4Anatomy of an XY Chart – amCharts 4 Documentation Axis class Comment; CategoryAxis: Displays equally divided string-based increments - categories.Requires dataFields.category to be set so that it can extract actual category names from data.
![amCharts plugin [Premium now Live] - Showcase - Bubble Forum](https://forum.bubble.io/uploads/default/original/2X/2/2e0714a25cdb632dfa496a508a2c18cf832a9c73.png)








































Post a Comment for "45 amcharts categoryaxis show all labels"