44 chart js show labels
› news › how-to-make-bar-andChart.js Tutorial – How to Make Bar and Line Charts in Angular Aug 23, 2022 · import Chart from 'chart.js/auto'; //or import Chart from 'chart.js'; Now let’s make the chart veritable we mentioned earlier. This variable will hold the information of our graphs. public chart: any; Now we will create a method for the bar chart. This will include the data and labels for our bar chart. c3js.org › gettingstartedC3.js | D3-based reusable chart library 2. Generate Chart. C3 generates a chart by calling generate() with the argument object, and an element including the chart will insert into the element specified as a selector in that argument as bindto.
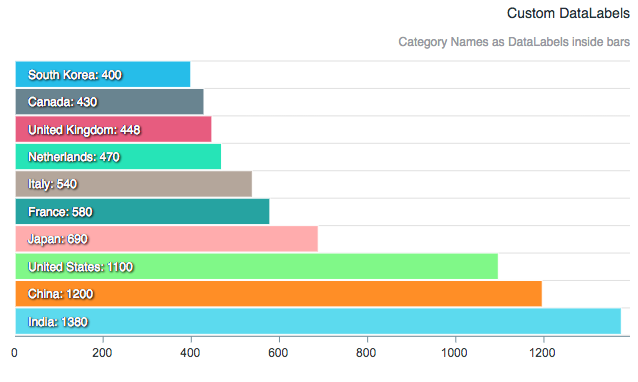
› docs › latestBar Chart | Chart.js Aug 03, 2022 · # Horizontal Bar Chart. A horizontal bar chart is a variation on a vertical bar chart. It is sometimes used to show trend data, and the comparison of multiple data sets side by side. To achieve this you will have to set the indexAxis property in the options object to 'y'. The default for this property is 'x' and thus will show vertical bars.

Chart js show labels
stackoverflow.com › questions › 37122484javascript - Chart.js: Bar Chart Click Events - Stack Overflow I managed to find the answer to my question by looking through the Chart.js source code. Provided at line 3727 of Chart.js, Standard Build, is the method .getElementAtEvent. This method returns me the "chart element" that was clicked on. There is sufficent data here to determine what data to show in a drill-down view of the dataset clicked on. stackoverflow.com › questions › 37856729javascript - chart js 2 how to set bar width - Stack Overflow Jun 16, 2016 · In case if you are using ng2-chart in an angular project then the bar chart configuration looks Alike this: npm install ng2-charts chart.js --save import 'ng2-charts' in your module. import { ChartsModule } from 'ng2-charts'; Now the bar chart configurations: › docs › latestAnimations | Chart.js Aug 03, 2022 · `` - chart options; datasets[type] - dataset type options; overrides[type] - chart type options; These paths are valid under defaults for global configuration and options for instance configuration. # animation. The default configuration is defined here: core.animations.js. Namespace: options.animation
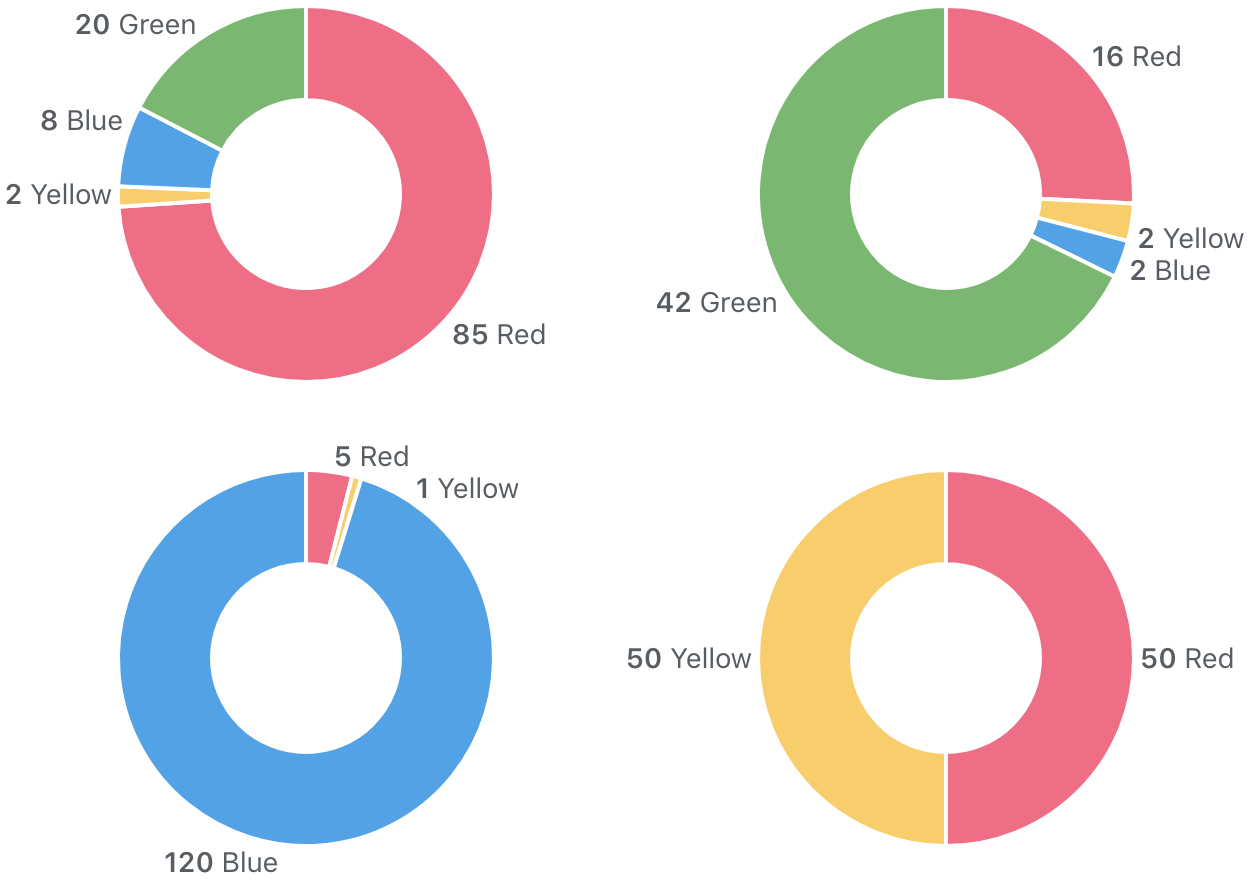
Chart js show labels. stackoverflow.com › questions › 42164818javascript - Chart.js Show labels on Pie chart - Stack Overflow Chart.js Show labels on Pie chart. Ask Question Asked 5 years, 9 months ago. Modified 2 months ago. Viewed 142k times 57 I recently updated my charts.js library to ... › docs › latestAnimations | Chart.js Aug 03, 2022 · `` - chart options; datasets[type] - dataset type options; overrides[type] - chart type options; These paths are valid under defaults for global configuration and options for instance configuration. # animation. The default configuration is defined here: core.animations.js. Namespace: options.animation stackoverflow.com › questions › 37856729javascript - chart js 2 how to set bar width - Stack Overflow Jun 16, 2016 · In case if you are using ng2-chart in an angular project then the bar chart configuration looks Alike this: npm install ng2-charts chart.js --save import 'ng2-charts' in your module. import { ChartsModule } from 'ng2-charts'; Now the bar chart configurations: stackoverflow.com › questions › 37122484javascript - Chart.js: Bar Chart Click Events - Stack Overflow I managed to find the answer to my question by looking through the Chart.js source code. Provided at line 3727 of Chart.js, Standard Build, is the method .getElementAtEvent. This method returns me the "chart element" that was clicked on. There is sufficent data here to determine what data to show in a drill-down view of the dataset clicked on.






































Post a Comment for "44 chart js show labels"